|
Свойства CSS распределены здесь по следующим разделам:
А начнем мы обзор CSS-свойств с единиц измерения,
используемых в стилевых указаниях.
Единицы измерения
| in |
дюймы |
<P style="font-size:1in"> |
| cm |
сантиметры |
<P style="font-size:1cm"> |
| mm |
миллиметры |
<P style="font-size:1mm"> |
| px |
пикселы |
<P style="font-size:1px"> |
| pt |
пункты |
<P style="font-size:1pt"> |
| pc |
пики |
<P style="font-size:1pc"> |
| % |
проценты |
<P style="font-size:1%"> |
Шрифт
Можно задавать названия шрифта, стиль, размеры, варианты
начертания.
Свойство задаёт название гарнитуры шрифта (например,
Arial) или родовое название:
- serif — шрифт с засечками (серифный);
- sans-serif — шрифт без засечек (рубленый);
- monospace — моноширинный шрифт.
Гарнитура — это набор начертаний символов одного шрифта.
Этот набор может включать в себя прямое и курсивное
начертание, различаться по степени жирности (толщине штрихов),
ширине литер (сжатые, нормальные, растянутые) и кеглю.
Шрифты подразделяются на серифные (с засечками) и рубленые
(без засечек). Пример шрифта с засечками — гарнитура Times,
без засечек — Helvetica.
Серифные шрифты посредством засечек (серифов) в нижней части
литер улучшают читаемость документа. Нижние серифы создают
впечатление слитности написания слова, объединяя соседние буквы.
Рубленые шрифты, в отличие от серифных, имеют гладкие края
букв и не имеют завитков.
Шрифты делятся на два класса и по другому признаку —
пропорциональные шрифты и моноширинные шрифты.
Моноширинные шрифты имитируют литеры пишущих машинок и
матричных принтеров. В этих шрифтах ширина всех литер одинакова.
Именно таким шрифтом (если шрифт не задан CSS) браузер выводит
текст на экран тегами <PRE>, <CODE>,
<TT>, <SAMP>, <KBD>.
Обычные же тексты браузер выводит пропорциональным шрифтом. В
пропорциональных шрифтах каждая буква занимает столько места,
сколько ей действительно нужно.
Гарнитуры Times и Helvetica —
пропорциональные. К моноширинным шрифтам относится гарнитура
Courier.
Любая графическая операционная система имеет три набора
стандартных гарнитур, для Windows это:
Times New Roman (серифный шрифт);
Arial (рубленый шрифт);
Courier (моноширинный шрифт).
Браузер по умолчанию использует шрифт Times New
Roman для вывода обычного текста и шрифт Courier
для моноширинного.
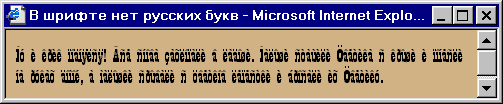
Если гипертекстовый продукт является сайтом, лучше не
задавать собственную гарнитуру. Указанный шрифт на компьютере
пользователя может не содержать русских букв, и текст станет
похож на “древненорвежский”:

Для локальных гипертекстовых приложений можно использовать
любые шрифты. Такое приложение передаётся пользователю вместе с
набором шрифтов и инструкцией по их установке.
При помощи свойства font-family
можно указать не один, а несколько шрифтов через запятые в
порядке предпочтения:
H1,H2,H3,H4,H5,H6
{
font-family:"Arial Cyr",Geneva,Helvetica,sans-serif;
}
|
Сначала браузер попытается найти шрифт Arial Cyr, затем шрифт
Geneva, потом шрифт Helvetica и, наконец, в случае полной
неудачи, какой-нибудь рубленый шрифт (указание sans-serif).
Если название шрифта состоит из нескольких слов, оно
заключается в кавычки.
Свойство font-size используется для
задания абсолютного или относительного размера текущего шрифта.
В качестве относительного размера используется процентное
задание (по отношению к размеру текущего шрифта) или ключевые
слова:
- larger — крупнее
- smaller — мельче
В качестве абсолютного размера используется указание числа с
одной из следующих единиц измерения: in, cm,
mm, px, pt, pc. Можно
использовать и такие ключевые слова:
- xx-small — сверхмелкий
- x-small — очень мелкий
- small — мелкий
- medium — средний
- large — крупный
- x-large — очень крупный
- xx-large — сверхкрупный
Следует отдавать предпочтение относительным величинам для
того, чтобы пользователь, используя настройки браузера, смог
установить для себя комфортный размер шрифта.
Цвет и фон
Стилевые свойства поддерживают три формы указания цвета:
- ключевое слово, например, white;
- шестнадцатеричный RGB-код, например, #EEE5DB;
- десятичный RGB-код, например, rgb(255,64,0).
Определяет цвет элемента.
Определяет цвет фона, на который выводится элемент.
Текст
Определяет добавочное расстояние между буквами. Допускается
использовать ключевое слово normal или задавать
произвольное расстояние. Процентная запись не допускается.
Определяет расстояние между строками (интерлиньяж). Можно
задавать в количествах строк (1.4), высотой (14pt) или в
процентах от текущей высоты строки (200%). Например, двойной
интервал между строками задаётся line-height:2 или
line-height:200%. Допускается задание ключевого слова
normal.
Свойство определяет способ горизонтального выравнивания
текста. Допустимы следующие значения:
- left — по левому краю
- right — по правому краю
- center — по центру
- justify — по левому и правому краю
К сожалению, приятным значением justify практически
невозможно пользоваться на текстах с длинными словами (русский,
немецкий язык). Браузер “не умеет” переносить слова по слогам,
поэтому на экране при выравнивании justify часто
образуются большие “дыры”:
|
Электрификация с помощью
электромеханического привода, расположенного на
синусоидальном сердечнике магнитооптического дросселя.
|
Поля и рамки
Определяет вид рамки элемента. Допустимы следующие значения:
- none — рамки нет (по умолчанию)
- solid — обычная сплошная граница
- double — двойная линия
- groove — “вдавленная” граница
- ridge — “выпуклая” граница
- inset — “вдавленный” элемент
- outset — “выпуклый” элемент
Определяет цвет рамки. Свойство работает, если задано
свойство border-style.
Определяет ширину рамки. Свойство работает, если задано
свойство border-style. Ширину можно указывать числовыми
единицами (процентной записи нет) или при помощи следующих
ключевых слов:
- thin — тонкая
- medium — средняя
- thick — толстая
Задаёт ширину поля (отступа) элемента от краёв блока.
Допускается числовая, процентная (от ширины блока) запись или
ключевое слово auto. В случае auto
предполагается, что браузер будет подыскивать оптимальное
значение самостоятельно.
Задаёт расстояние между содержимым и рамкой элемента.
Допускается числовая или процентная (от ширины элемента) запись.
Вид
Устанавливает ширину элемента. Допускаются числовые,
процентные значения и auto. Свойство используется для
элементов DIV и SPAN. Эти теги используют
для объединения элементов в блок.
Устанавливает высоту элемента. Допускаются числовые значения
и auto. Свойство используется для элементов DIV
и SPAN.
>Назад< |

